When HTML elements overlap on the page, they have to be layered – one element has to be in front of the other on the z-axis.

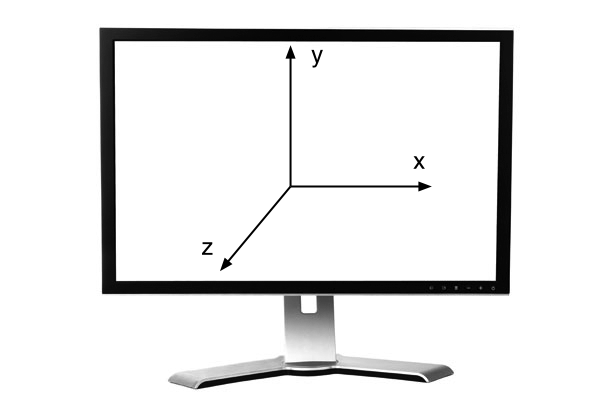
In looking at the above, imagine you can see the following axis's:
- x axis is going horizontal (left to right) across the screen
- y axis is going vertical (up and down) across the screen
- z axis is the depth
The z-axis is the third dimension/depth as you are looking at the monitor. An element may be hidden by another element on top. The z-index property of an element determines how an element will be layered relative to its sibling elements. A higher z-index element will be layered above a lower z-index element.
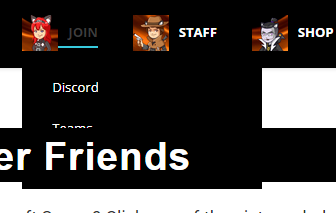
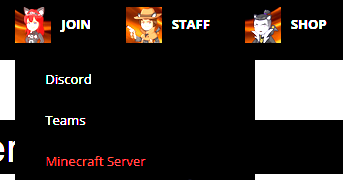
As I was working on the Avenger Friends WordPress site, I ran across this issue as demonstrated below:
You can see from the image above, that the header has a lower z-index of the content in the body. The navigation sub-menu is then not able to be seen, as the main page content covers it.
The theme that I was using allowed additional CSS to be added. The fix was to add the following CSS to move the header z-index to be topmost element on the page.
.main-header{
position:relative;
z-index:250;
}